In programming, data type is a unique way different kinds of data are represented. There are several across different programming languages, but in this article, we'll be talking about JavaScript's types.
JavaScript is a dynamically typed language; what this means is that variables are not strongly associated with specific data types. So, if you create a variable of number data type, you can later assign string values to it and still have it run smoothly. This of course is a weakness and a cause for so many app crashes in the real world. A solution to this problem was the creation of typescript. We'll talk more about that in a different article.
The opposite of dynamically typed languages are strongly types languages; which is what typescript is, essentially. Here, variables are created with specific types and no other data type can be assigned to such variable, or it'll cause an error.
JavaScript's primitive types.
- Null
- Undefined
- Boolean
- Number
- BigInt
- String
- Symbol
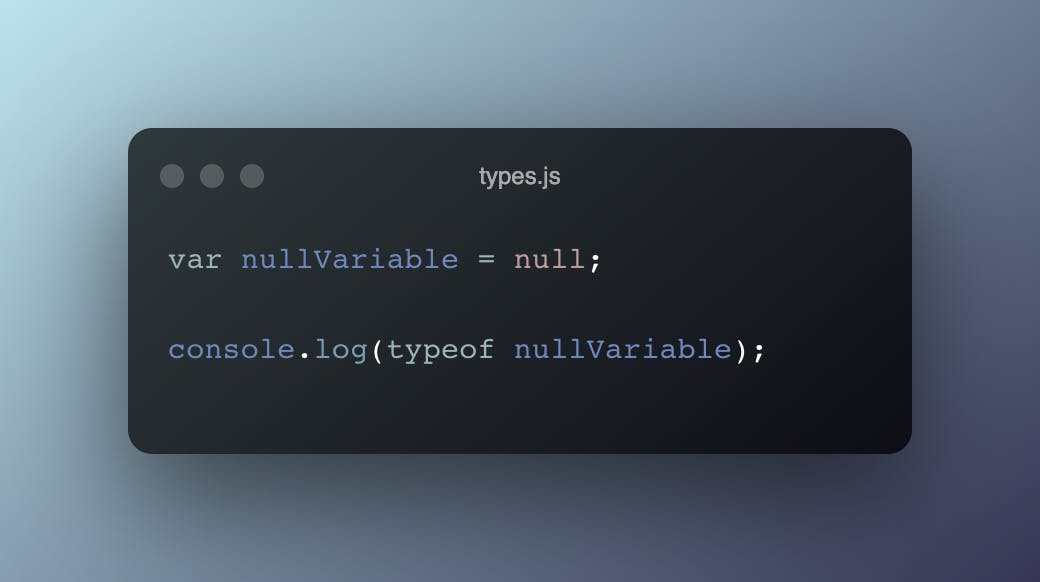
Null type.
The null type represents a reference that points to an invalid address. Checking the type of a null variable would give you 'object' which is considered a bug; but so many programs have been built around this bug that it should just be taken as is and not be fixed to avoid a worldwide app crash spree.

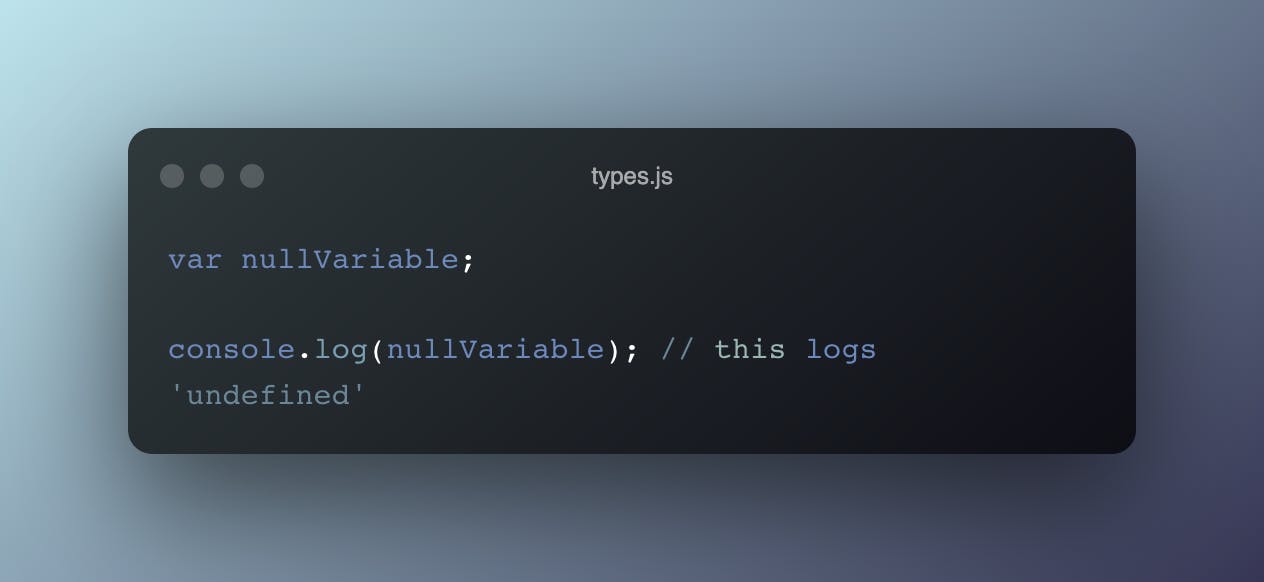
Undefined.
This refers to undeclared or uninstantiated variables.

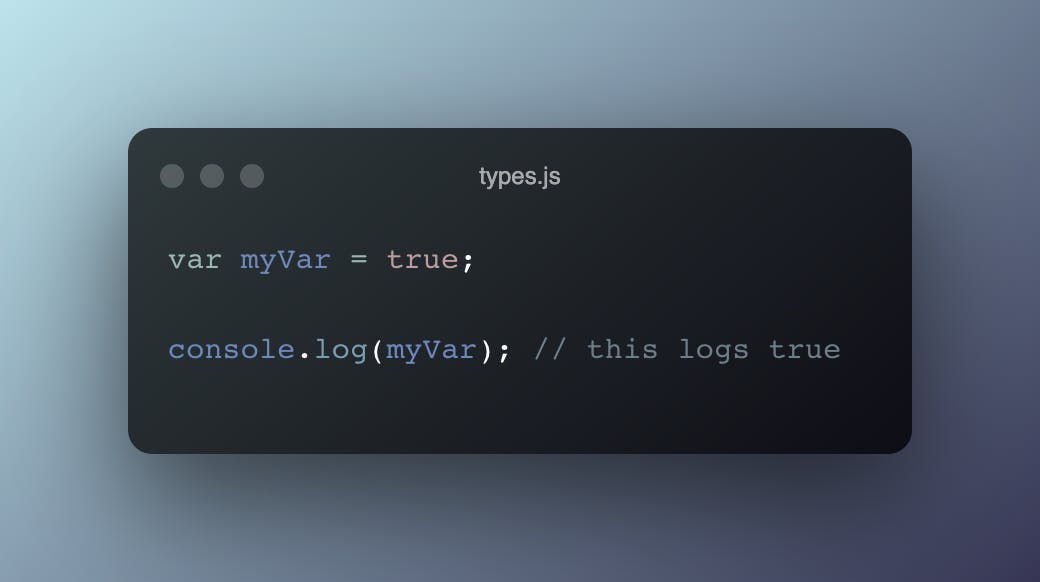
Boolean.
This refers to a logical entity where the value can only either be true or false.

Number
This refers to values with which we can run calculations. This includes whole numbers(negative and positive), decimals, etc.
BigInt
This is a numeric type that helps javascript programmers safely represent large numbers and run calculations on them; even beyond the maximum safe integer limit.
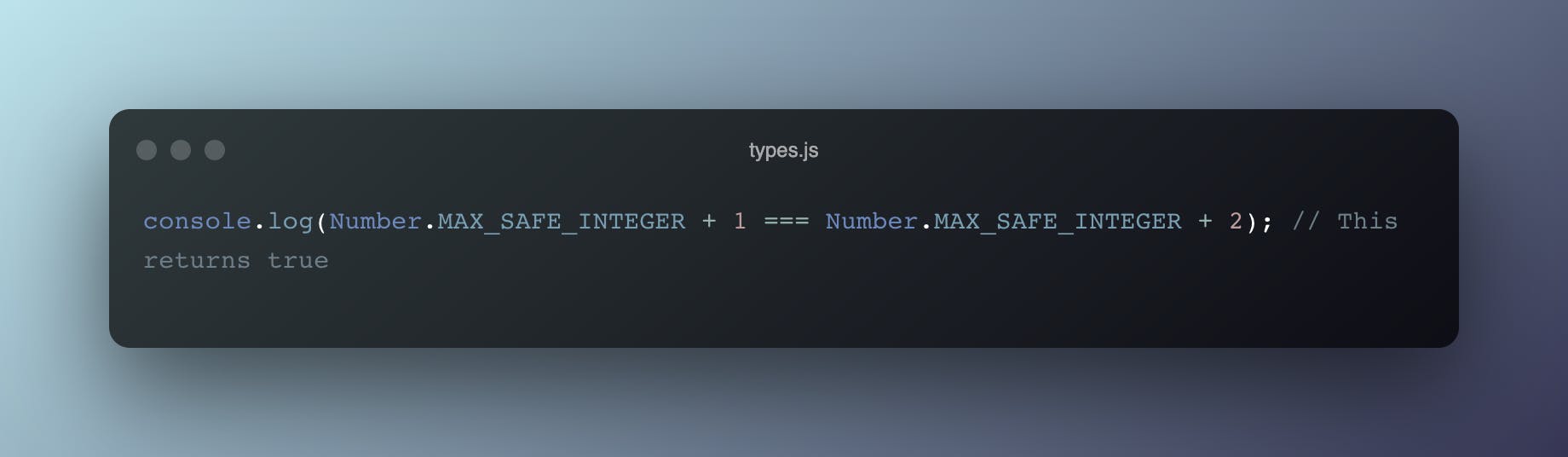
The max safe integer in javascript refers to 9007199254740991. This means that javascript can only safely represent numbers between -9007199254740992 and 9007199254740992. This is because javascript uses double precision floating point format numbers as specified by IEE 754 (which is a standard for floating point arithmetic).
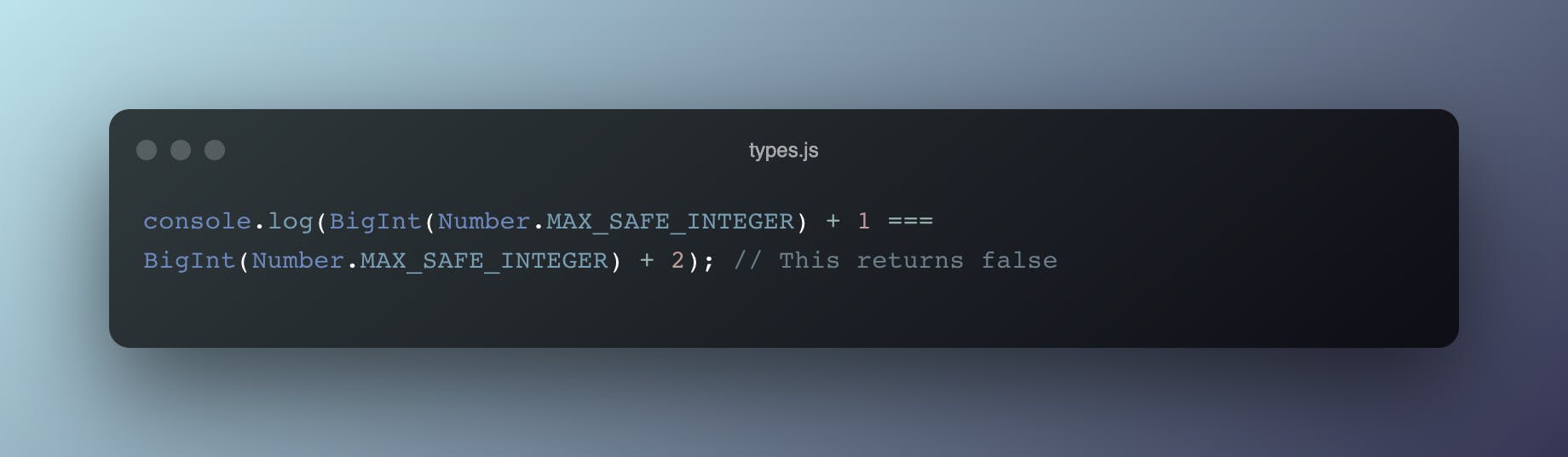
BigInt values are represented by adding an 'n' to the end of numbers or using the BigInt constructor.
The below expression returns true because JavaScript tags any number beyond 9007199254740991 as beyond MAX_SAFE_INTEGER, hence they are all the same irrespective of how far beyond the number is.

To get the correct computation of the above expression, we add the BigInt expression.

String
This refers to a series of characters enclosed within quotes. In JavaScript, single or double quotes mean the same thing as long as string is concerned. There are specific methods assigned to operate on them, but they won't be covered in this article.

Symbol
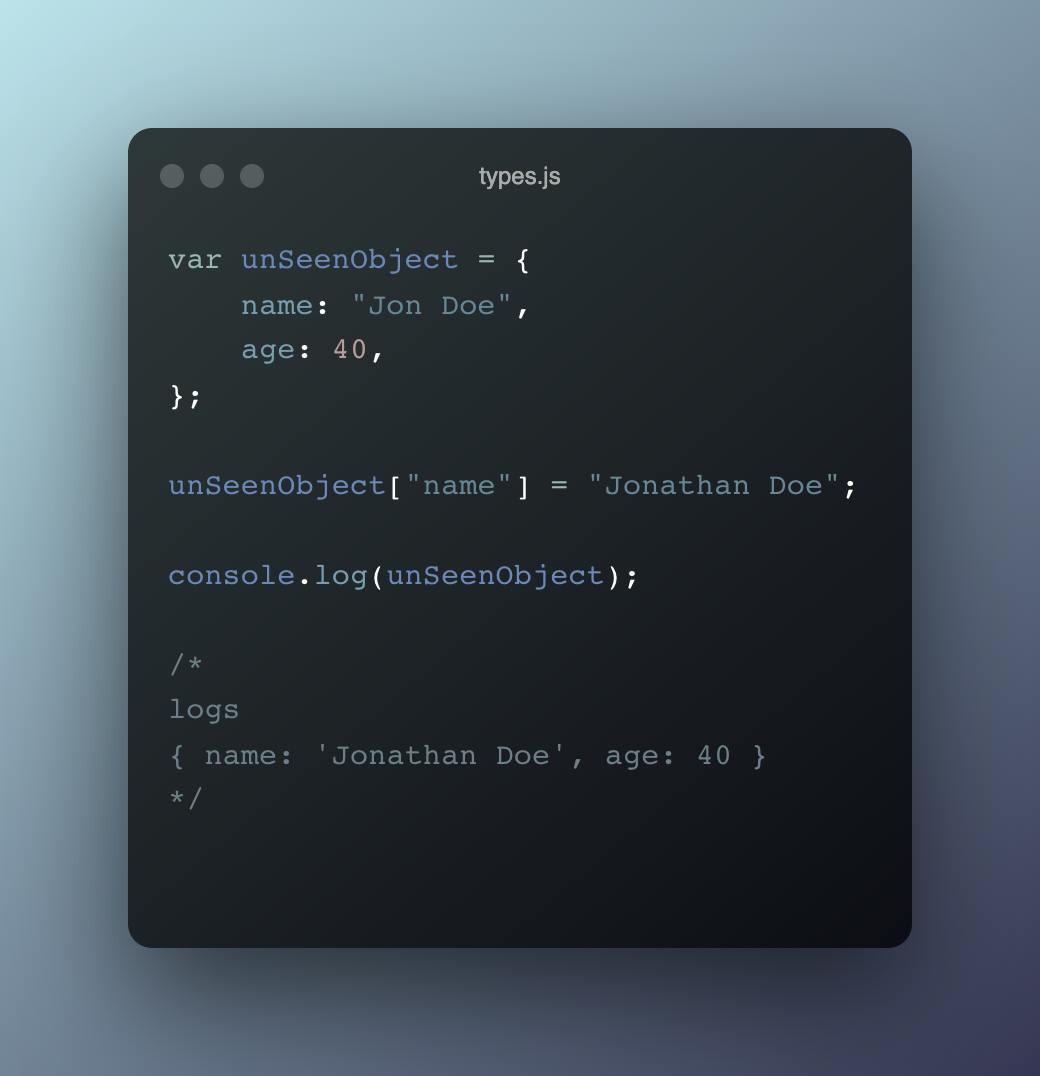
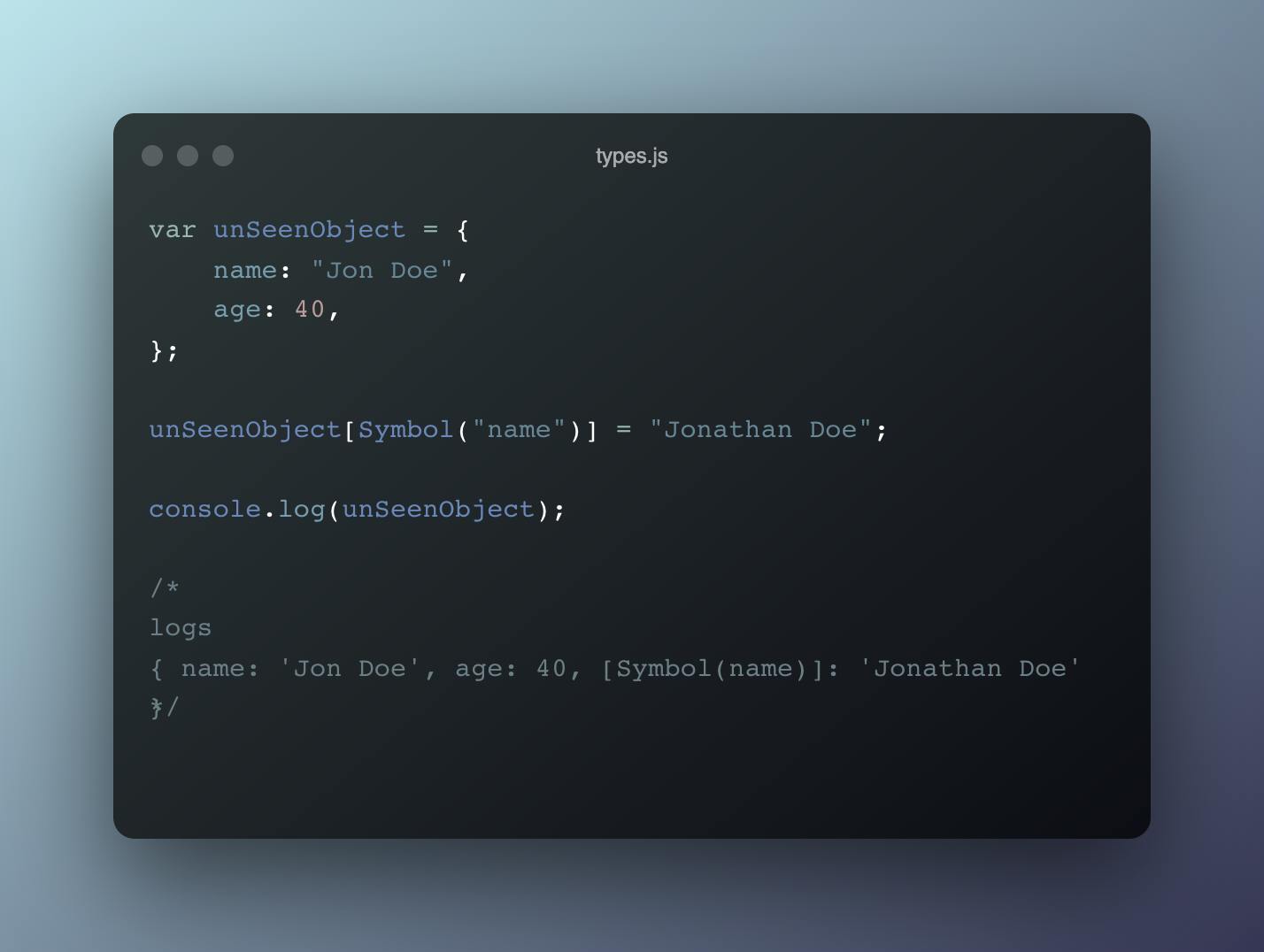
In JavaScript, this refers to a function that returns a unique value every time it’s called. It’s commonly used when you want to dynamically create a unique key for a new field in an object whose keys you don’t completely know. Since you wouldn’t want to accidentally override any value, it would be best to call a function that’s sure to always return a unique value and use that as the key.
Without Symbol.

With Symbol.

That brings us to the end of the topic, thanks for reading.

